Next.js에서는 <a> 태그가 아닌 <Link> 컴포넌트를 통해서 Client-side-rendering을 구현하도록 하는데요. 이번 포스팅에서는 이 동작과 Next.js에서의 Client-side 및 Server-side 렌더링에 대해서 알아보겠습니다.
먼저 production 환경에서의 실제 동작을 확인하기 위해 build를 해 보겠습니다.

static하게 여러 페이지가 만들어진 모습입니다. 이 페이지로 링크하는 태그를 <Link>를 통해 생성하고 실제 HTML 태그를 확인해 보면 다음과 같습니다.

방금 static하게 생성했던 페이지로 href가 설정된 모습입니다.
크롬 개발자 도구로 어떤 요청이 이루어지는지 확인해보겠습니다.

index 주소인 /로 접근하자, HTML페이지를 받아오고, 그 이후에 JS를 받아와 hydration이 일어났음을 짐작할 수 있습니다. 이 때, 위에서 만든 링크(<a>) 를 클릭하여 이동 해보겠습니다.

페이지는 이동됐지만, 예상했던 HTML 페이지는 추가 요청이 이루어지지 않았습니다. 왜 /posts/first-post에 대한 HTML은 요청되지 않았을까요?
Next.js에서는 최초 페이지는 서버 사이드 렌더링을 통해 HTML을 받아옵니다. 그 후에 이루어지는 Link를 통한 페이지 라우팅은 리액트 등의 SPA앱처럼 작동합니다. 그러나 브라우저에서 바로 /posts/first-post등의 주소를 타이핑해 이동한다면 어떻게 동작할까요?

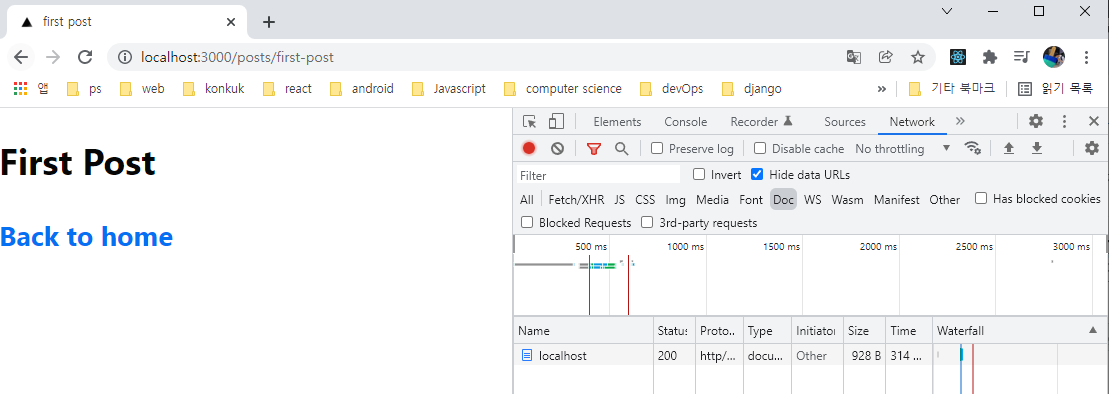
해당 HTML 페이지를 요청하여 받아온 모습입니다.
정리하자면,
- 최초 페이지는 SSR
- 그 후의 Link를 통한 이동은 CSR
- 직접 접근은 SSR
그 외에도 Link를 사용하게 되면 뷰포트에 존재하는 해당 Link가 연결된 Static-generation 페이지들은 prefetch되는 장점이 있습니다. 또한 자동으로 href가 채워진 a태그가 생성되므로 SEO-friendly하다고 할 수 있겠습니다. 검색 봇들이 이렇게 연결된 링크를 타고 가서 크롤링하기 때문입니다.
끝까지 읽어주셔서 감사합니다.
'개발 > React' 카테고리의 다른 글
| useEffect cleanup에서 퍼널의 상태를 clear하기 전에 생각할 것. 응집도 있는 퍼널 관리에 대한 생각들 (0) | 2023.06.16 |
|---|---|
| React Chrome extension 개발을 위한 Webpack 설정 (0) | 2022.06.19 |
| React의 new JSX Transform, emotion의 css prop 설정법 (0) | 2022.06.13 |
| React Component npm에 publish 하기 ~ 꺽쇠, +, - 등의 아이콘 컴포넌트 (0) | 2021.08.25 |




댓글